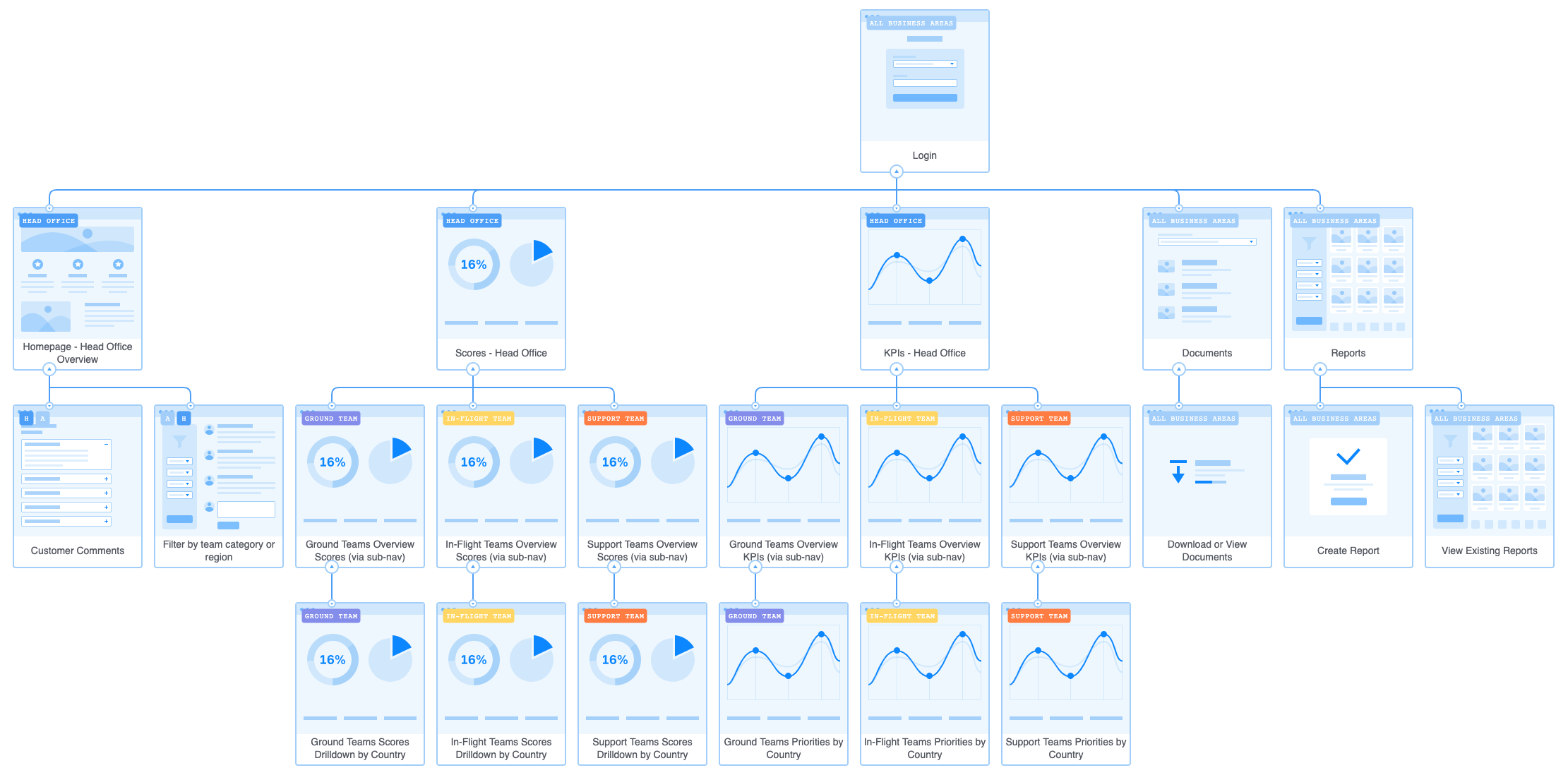
Once we had identified the key user groups and created the information architecture for each group, I
worked with the client stakeholders and insight and data teams to scope what specific data and charts each
user group would need to see on each page. The pages for the Regional Manager and Branch Manager were
similar in terms of content, so I began by creating wireframes and mock-ups for those user groups,
iterating and building on the designs following feedback from the insight and data teams and the client
stakeholders.
My main aim with the league table design was to clearly show the regions ranked by satisfaction score,
with the information that was most important to the Regional Manager being immediately visible. I split
the rankings tables by journey stage to avoid the page becoming too complex or cluttered, reduce cognitive
load and allow the user to get a snapshot view for each journey stage.
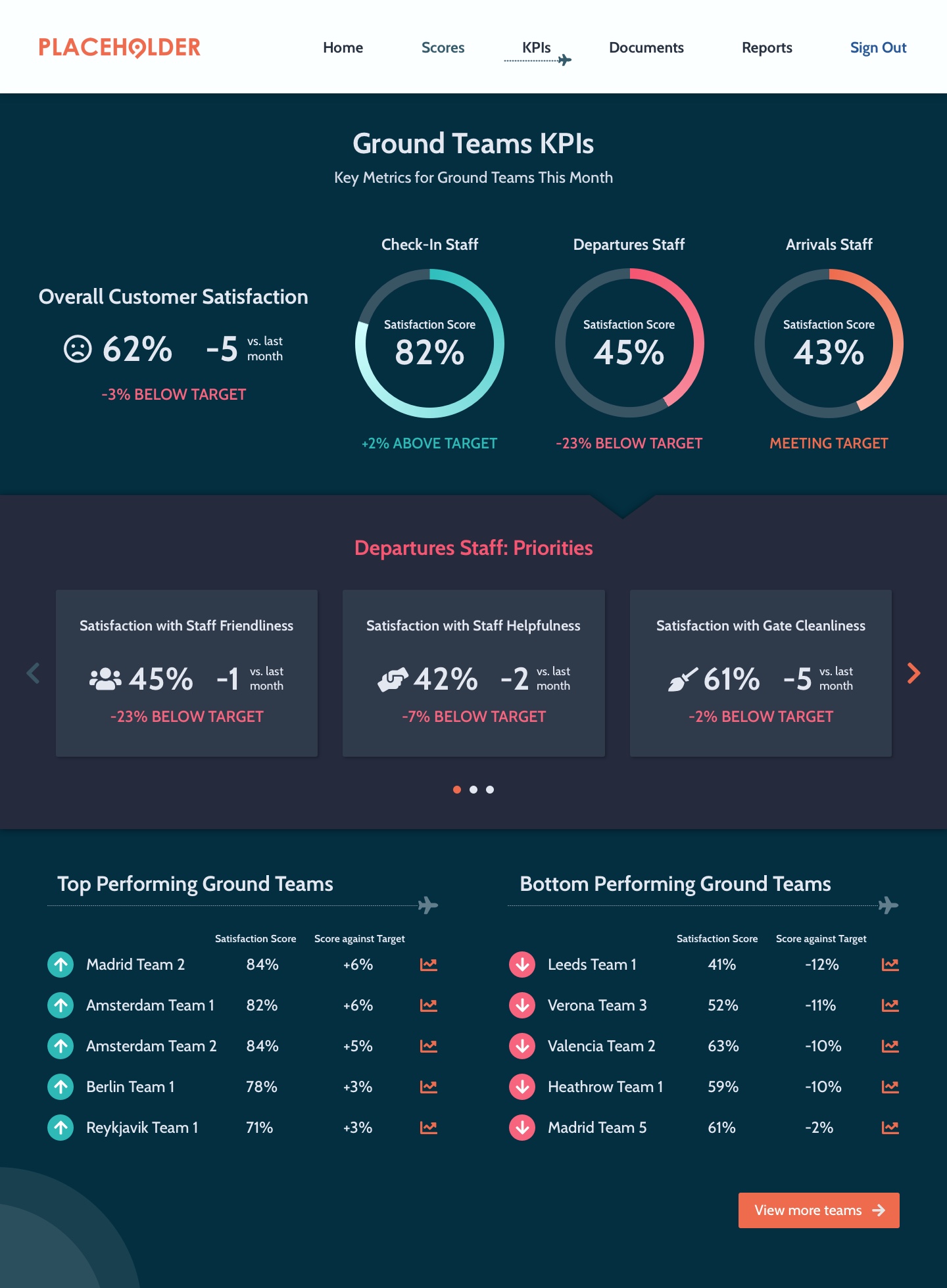
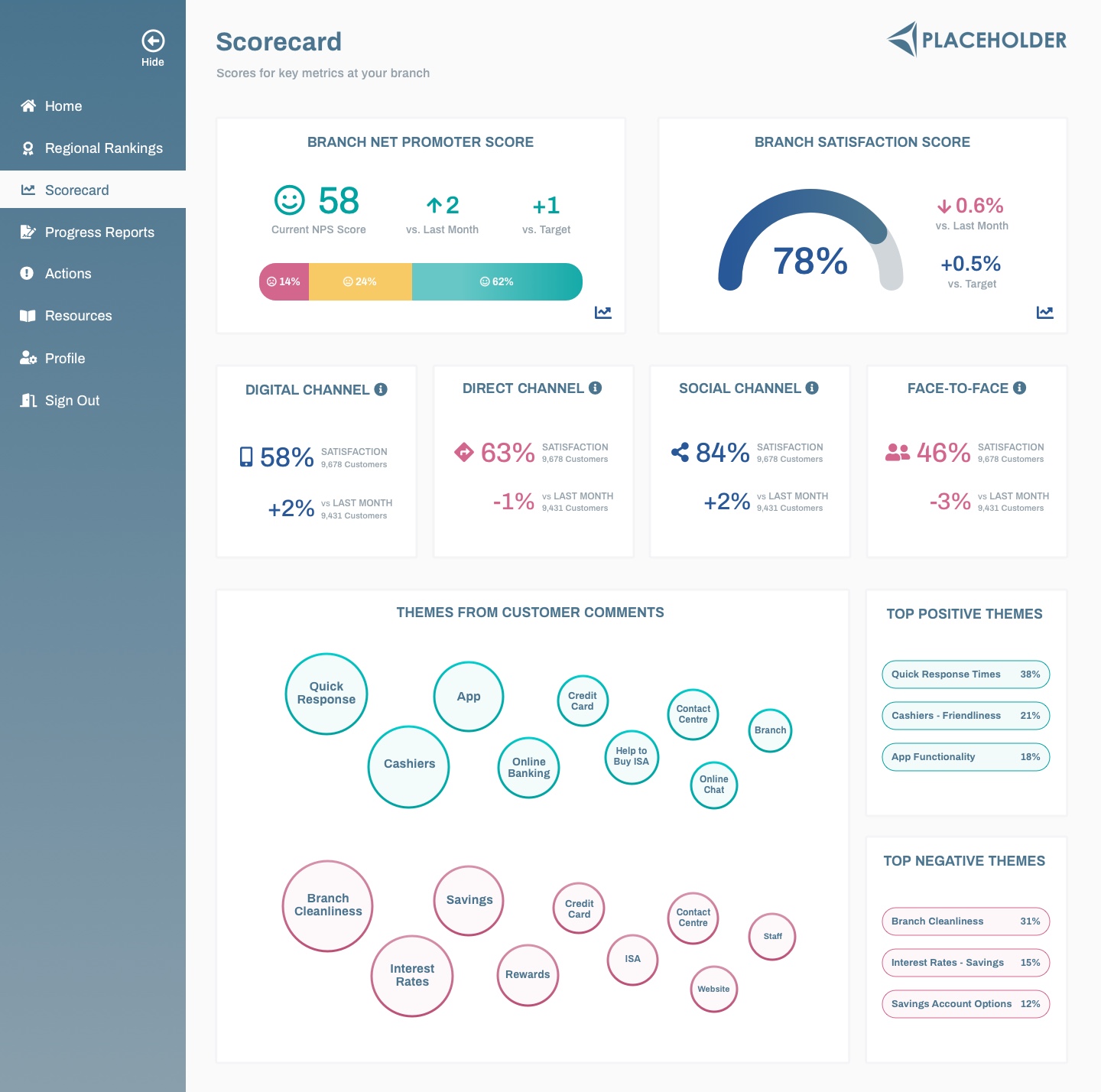
For the scorecard page, I prioritised the key user tasks for each user story and sought to make those
tasks the easiest to accomplish in my designs. For example, the priority of a user visiting the scorecard
page
would usually be to check the region/branch's NPS and Satisfaction scores and compare these against the
previous month. I used clear, bold data
visualisations for these metrics to make them stand out and added colour-coding to show whether the
performance had improved (green) or dropped (red) so that users could see the performance trajectory at a
glance.
Below are the wireframes and designs for the
league table and scorecard pages.